Phpillip is Hugo's cousin.
What
Phpillip is static website generator written in PHP and powered by Silex and Symfony components.
It basically dumps your Silex application to static HTML files in a /dist folder.
The result directory is meant to be served by an HTTP Server like apache and nginx or published to static website services like Github Pages.
It's particularly fit for blogging, documentation and showcase.
How
Phpillip is a Silex application.
The build process:
- Loop through all declared routes in the Application
- Load content associated with the route (if any) from file
- Call each route with its content in a Request
- Dump the Response content in a file
It supports as many format as you need.
It uses the powerful Twig engine for templating.
Why
Phpillip is meant to be:
- Highly extensible
- Friendly with Symfony developers
- Clear, simple and clean
Getting started
Get your static website:
- Bootstrap a Phpillip project
- Write your content
- Declare your routes and controllers
- Provide templates
- Build the static website
1. Bootstrap
To bootstrap a new Phpillip project:
composer create-project phpillip/phpillip-standard my_app
cd my_app
2. Write content
Write your content file [my-content-slug].[format] in src/Resources/data/[my-content-type]/:
Example src/Resources/data/article/why-use-phpillip.md:
---
title: Why use Phpillip?
---
# Why use Phpillip
Why not!3. Declare routes and controllers
Phpillip is a Silex application, so you can declare a route and its controller the same way you would in Silex:
A closure:
<?php
$this->get('/', function () { return []; })->template('index.html.twig');
Your own controller class in 'src/Controller':
<?php
$this->get('/blog', 'Controller\\BlogController::index');
A controller service (here the Phpillip content controller service):
<?php
$this->get('/blog/{post}', 'content.controller:show')->content('post');
Phpillip gives you many helpers to automate content loading for your routes.
4. Provide templates
Write the Twig templates corresponding to your routes and controllers in src/Resources/views/
If you use the default Phpillip routes and controller, you'll need to provide:
The list template:
- File:
[my-content-type]/index.html.twig. - Variables: An array of contents, named
[content-type]s.
{% extends 'base.html.twig' %}
{% block content %}
{% for article in articles %}
<a href="{{ path('article', {article: article.slug}) }}">
{{ article.title }}
</a>
{% endfor %}
{% endblock %}
The single content page template:
- File:
[my-content-type]/show.html.twig. - Variables: The content as an associative array, named
[content-type].
{% extends 'base.html.twig' %}
{% block content %}
{{ article.content }}
{% endblock %}
5. Build
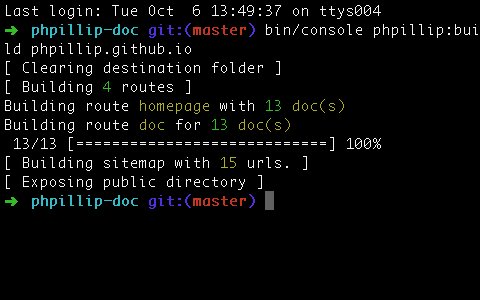
Build the static files to /dist with the Phpillip build command:
bin/console phpillip:build
You're done!
Going further:
About Phpillip's features:
About content:
About controllers:
- Phpillip's default content controller
- Custom controller classes
- Specifying output format
- Template Resolution
About the console:
Contribution
Any kind of contribution is very welcome!
Directory structure
# Sources directory
src/
# Your Silex Application in which your declare routes, services, ...
Application.php
# Your controller classes (optional)
# This is only a recommandation, you can put controllers wherever you like
/Controller
MyController.php
# Resources
/Resources
# Configuration files directory
config/
# Phpillip configuration
config.yml
# Content directory
data/
# Create a directory for each content type
post/
# Your 'post' contents goes here
my-first-post.md
a-post-in-json.json
# Public directory
public/
# All public directory content will be exposed in 'dist'
css/
style.css
# Views directory
views/
# Your twig templates
base.html.twig
blog/
index.html.twig
show.html.twig
# Destination directory
dist/
# The static files will be dumped in here
